One place for my Work Experience. Using Manfred and GitHub to sync data for my About-Me-Page.

[Txema León shares his own experience using our open CV format (MAC) and GitHub sync for his About-Me page at Manfred's page]
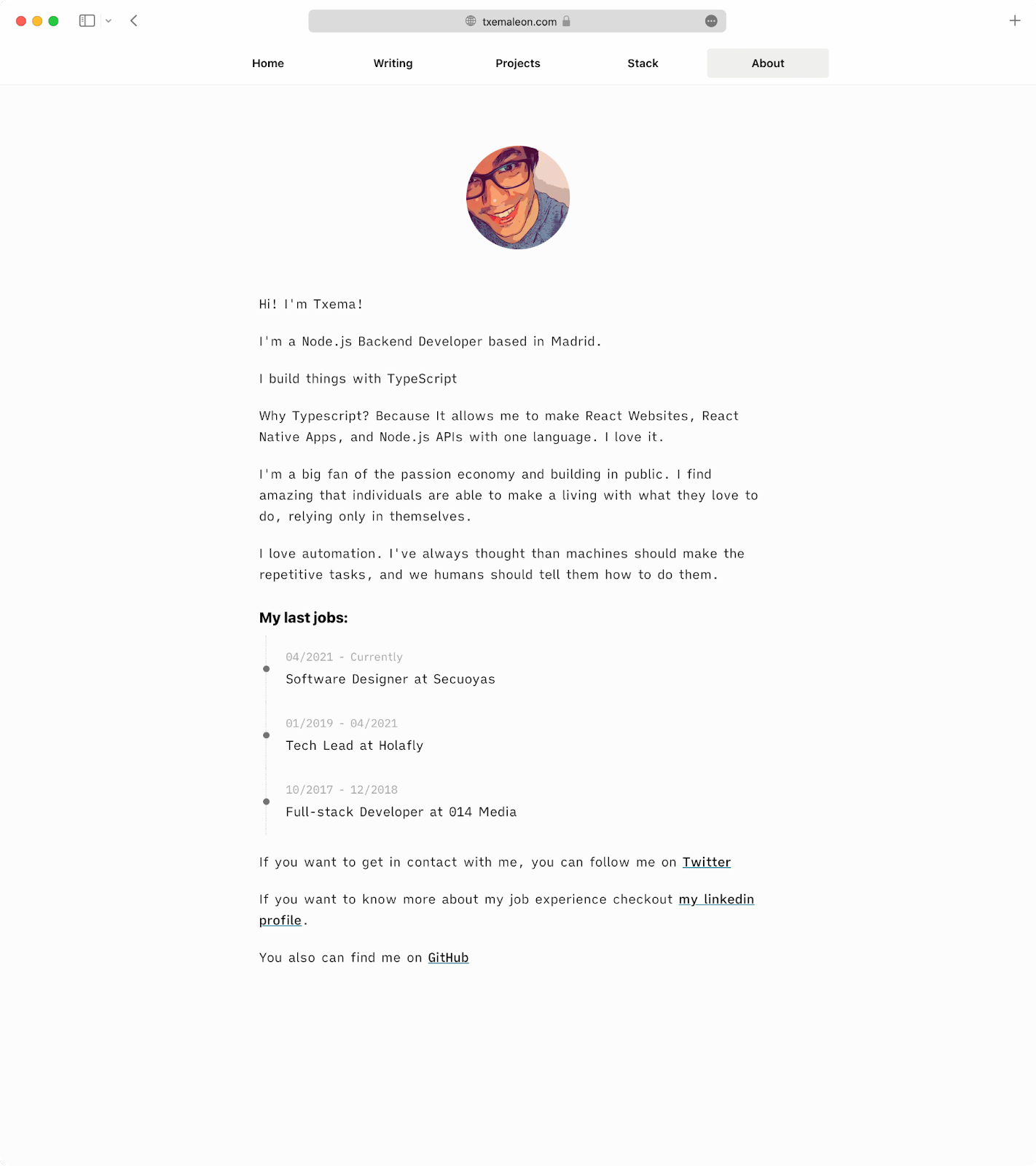
I'm Txema León.
I’m a Typescript Backend Developer Based in Madrid and I work at Secuoyas, where I help build and scale Griddo, our static site builder. I'm passionate about automated systems, I love to build programs which work for you so you can focus on building other stuff. One of those projects is an app to Subscribe to Notion Calendars, and other Notion tools.
You can find me on Twitter or follow some of my work on GitHub.

Recently, I've integrated the Manfred Awesomic CV into my site so that I can have an automated job experience listing on my About-Me page. I've been looking for a way to have an automated system for my job experience for a long time. Even when there are professional social media available to list your experience and connect with coworkers, none of them offers a way to extract your data in an easy, automated way.
The most extended platform offers a download of your data via request, and you must download it yourself. I'd like to update my job experience on the platform and have it automatically updated on all other platforms, as well as on my own site.
The Manfred Awesomic CV (MAC)
When Manfred announced their MAC format I knew it was what I wanted: an open format, which you can self-host. It is open to any platform, and is automatically updated on your GitHub whenever you update it in Manfred. It even works two ways, so you can update it with your code editor or with other scripts, and it will update automatically on Manfred.
Perfect. So...
How does my site work?
My site is JAMStack, made with Next.js and without a database. It relies on several APIs to update every section.
I want to access the MAC in the same fashion.
As Manfred updates my CV data in a GitHub repo, it's really easy to just query the JSON file via the Raw URL GitHub offers. You fetch the JSON, parse it, and your data is available to be injected into your components.
But I wanted to do things a bit differently, and I didn't want to host my Awesomic CV in a public repo.
Why a private repo for your Manfred Awesomic CV makes sense
The Manfred Awesomic CV contains valuable information about your work history, and all this info can be queried from a global search on GitHub, even with an API.
I didn't feel comfortable sharing that info with a source whose content can be easily accessible programmatically.
A private repo offers control over what you want to share and how you present it. You might want to expose your job history but not your programming language and technology experience that is included in the MAC, for example.
How does GitHub raw URLs work in repos
Whenever you request a raw file inside a GitHub repo, you can receive two things:
1. If you have a public repo, GitHub offers a clean URL, no query parameters, which you can access and share whenever you want.
2. If you have a private repo, GitHub offers a URL with a token query parameter, which expires after a few minutes.
That's a problem because we can't programmatically access a URL that changes. And even if we can, I didn’t want to implement a really difficult solution involving the GitHub API just to access a file.
Turns out, this rule doesn't apply to GitHub's Gists. You can share a URL from a private gist, and access it directly.
Now I only need a way to sync my MAC.json with a private gist, so I can access it in my build process.

Enter GitHub Actions
GitHub has a very convenient way to automate tasks when something changes in a repo. With a GitHub Action, I can run tasks whenever there is a change on my MAC repository.
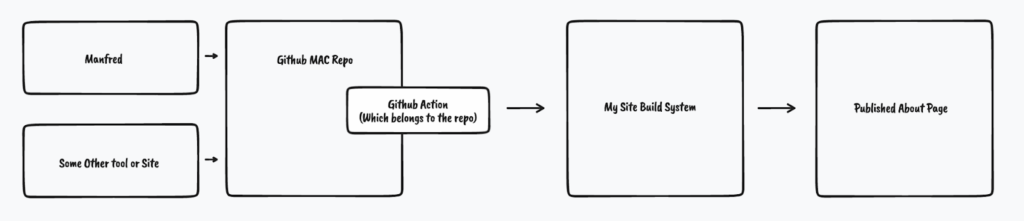
That means that whenever Manfred's system updates my MAC.json, it will trigger a GitHub action that I can use to upload the JSON file to a gist. And even call my backend to rebuild the pages where I show the data from the MAC.
I used an action already made, exuanbo/actions-deploy-gist, so it does all the work and I just need to configure the proper environment variables.
Same thing when I access the JSON file. I configured the URL to my remote MAC.json as an env variable on my build process. My About Page is rebuilt once per hour, so that's the maximum time it could stay out of sync.
That's a wrap!
With this setup, I've been able to include some MAC information in my site in a fully automated fashion. If other platforms update my MAC, or if I change my profile, my personal site will have them within minutes.
The cool thing about the open format is that anyone can use this. Other platforms and tools can consume this data, and have it updated the same way as my site now does.
I've also been able to reduce my dependency on other, less reliable platforms where I hosted info about my projects, and the stack of apps I use.
So far I'm very happy with this new format. I'm not tied to any platform, and I don't depend on any software to maintain this simple, portable JSON which proved to be really useful.

